






























安徽科邦电气科技有限公司
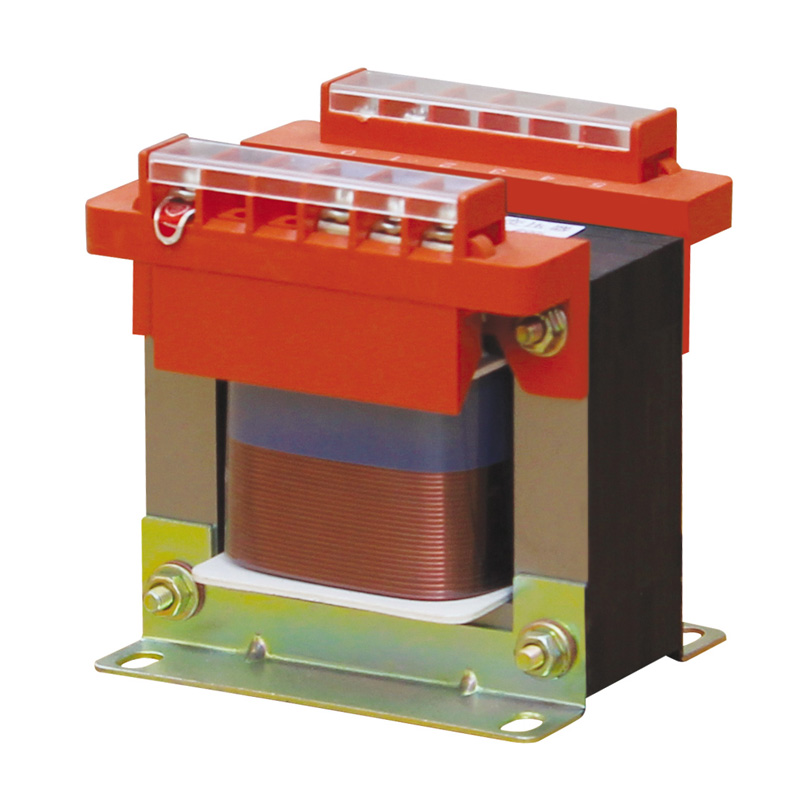
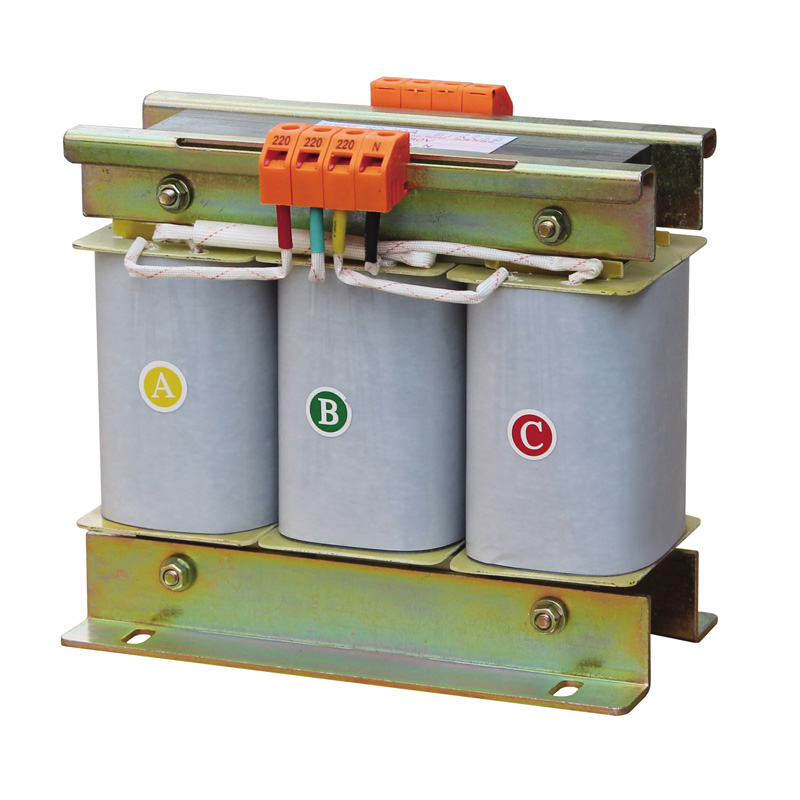
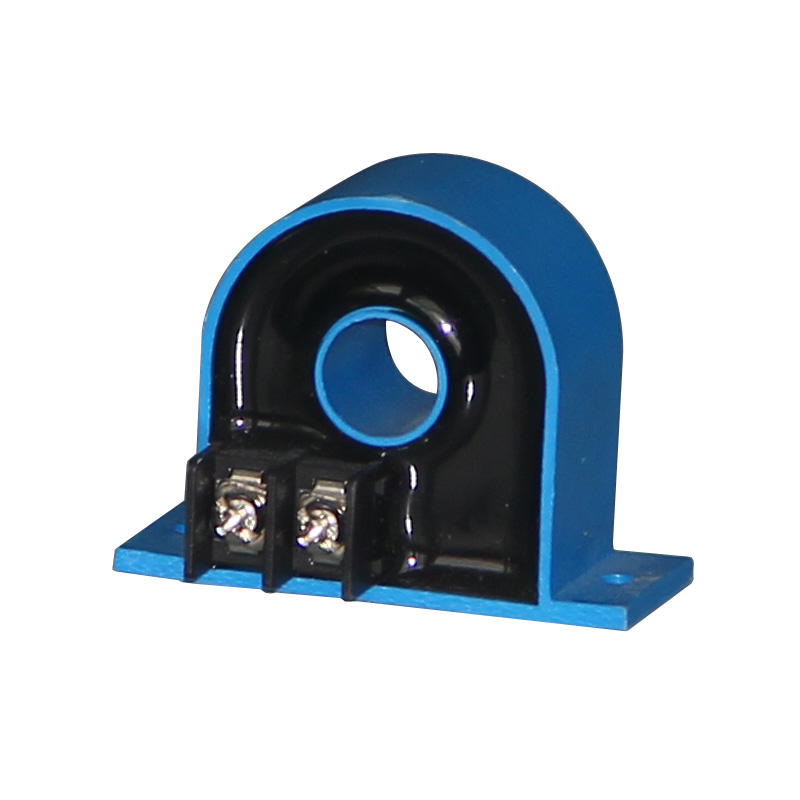
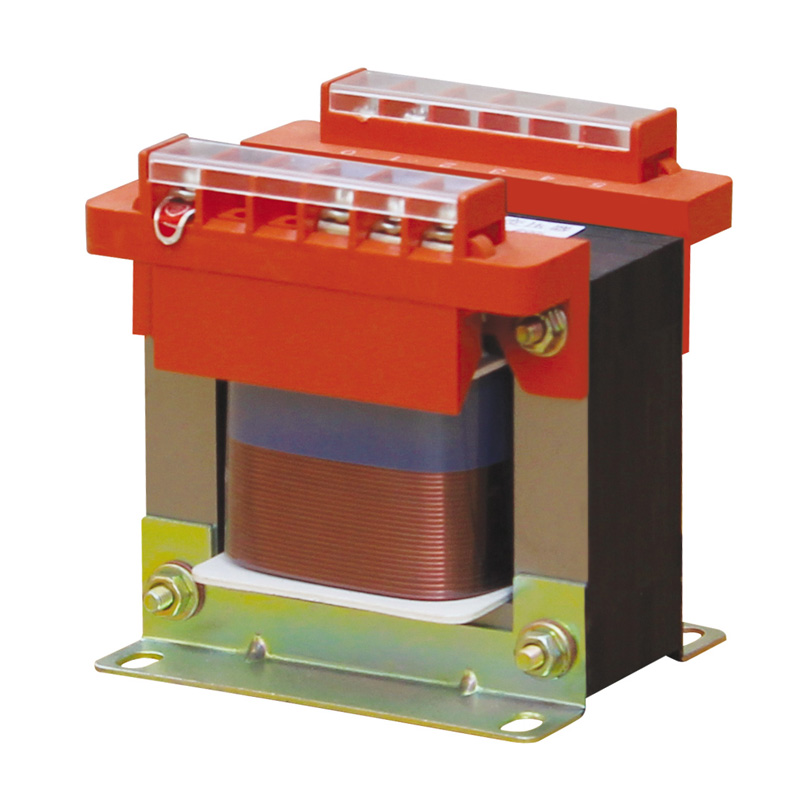
安徽科邦电气科技有限公司专业生产控制变压器、机床控制变压器、特种变压器、三相干式变压器、行灯变压器、JBK5机床控制变压器、高精度稳压器、大功率稳压器、接触式调压器,同时本公司先产的GSG数控机床三相干式变压器、在线切割、电火花CNC加工中心等数控机床设备中广泛应用
新闻动态
在这里,你可以及时了解到我公司的新闻动态以及行业的新鲜资讯
18
2023-05
07
2023-04
07
2023-04
07
2023-04
07
2023-04
客户服务
—































安徽科邦电气科技有限公司
安徽科邦电气科技有限公司专业生产控制变压器、机床控制变压器、特种变压器、三相干式变压器、行灯变压器、JBK5机床控制变压器、高精度稳压器、大功率稳压器、接触式调压器,同时本公司先产的GSG数控机床三相干式变压器、在线切割、电火花CNC加工中心等数控机床设备中广泛应用
新闻动态
在这里,你可以及时了解到我公司的新闻动态以及行业的新鲜资讯
18
2023-05
07
2023-04
07
2023-04
07
2023-04
07
2023-04
客户服务
—